CSS
この節では、Web開発で用いられるもう一つの言語である、CSSについて学びます。CSSはWebサイトの「見た目」をつかさどる言語です。多くのHTML要素は、CSSを用いることで、その見た目を細かくカスタマイズすることができます。
style属性
style属性は、全てのHTML要素
に対して定義されている、CSS
を記述するための属性です。次の例では、div要素のstyle属性にCSS
を指定して、文字色を赤色にしています。
<div style="color: red; font-size: 24px;">Hello World!</div>

style属性には、プロパティ
と呼ばれるスタイルの種類と、その値を、コロン記号で繋いだ形式で記述します。また、複数のプロパティを指定する場合は、セミコロンで区切ります。
この例では、colorというプロパティにredという値を設定し、font-sizeというプロパティに24pxという値を設定しています。これにより、Hello World!という文字列が、赤色で、24ピクセルの大きさで表示されます。
div要素div要素はそれ単体では特に意味を持たず、囲った範囲を要素としてまとめるために使われます。
構造とスタイルの分離
style属性を用いてCSSを記述する方法は簡単ですが、
CSSを必要とする要素が増えるにつれ、管理が難しくなってきます。
CSSをHTML
から分離し、見た目と構造を分離して記述するすることで、この負担を軽減することができます。
HTMLファイルから独立してCSS
ファイルを作成する場合、拡張子として.cssを指定することが一般的です。index.htmlに加えて、style.cssを作成しましょう。次の例では、Hello World!を赤色にしています。

<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div id="greeting">Hello World!</div>
</body>
</html>
#greeting {
color: red;
}
link要素
<link rel="stylesheet" href="./style.css" />
link要素を使用すると、HTMLファイルと外部のCSSファイルが結び付けられ、ブラウザは、HTMLファイルを表示する際に、指定されたCSSファイルに記述されたスタイルを適用します。link要素は、head要素の中に記述します。
セレクタとID
HTMLファイルとCSSファイルを分けて作成する場合、style属性を用いる場合とは異なり、どのスタイルを、どの要素に設定するのかを紐づけるための情報が必要です。
HTML要素
のid属性は、ひとつのHTML要素を、同じファイル内で一意に識別するための値を指定する属性で、CSSからHTML要素を探す際によく用いられます。id属性の値は、別の要素間で重複させることはできません。
セレクタは、CSSを記述する際に、スタイルが適用するHTML要素の条件を指定するための構文です。この例では、style.cssの1行目の#greetingがセレクタで、「id属性がgreetingである要素」を示しています。
id属性と似た使い方ができる属性として、class属性があります。この属性は、id属性と異なり、複数の要素に同じ値を持たせることができます。
| セレクタ | 意味 |
|---|---|
#element | id属性がelementである要素 |
.element | class属性にelementが含まれる要素 |
element | タグ名がelementである要素 |
セレクタをスペースで区切ると子孫要素、>で区切ると直属の子要素を表すことができます。そのまま繋げばand条件とみなされます。
| セレクタ | 意味 |
|---|---|
div.element | class属性にelementが含まれるdiv要素 |
#parent .child | id属性がparentである要素の子孫の、class属性にchildが含まれる要素 |
#parent > div | id属性がparentである要素の直属の子のdiv要素 |
セレクタを上手に活用すると、変更に強くて柔軟なCSSを作成することができます。
演習問題1
下のような、文字色が黄色、背景色が好きな色 (この例では黒) のHello CSS!をブラウザで表示してみましょう。使用するプロパティはcolor、background-colorです。style属性を用いる方法と、CSSファイルを用いる方法の両方で試してみましょう。

解答例: Hello CSS!
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div style="color: yellow; background-color: black">Hello CSS!</div>
</body>
</html>
演習問題2
次のような条件を満たす要素を選択するセレクタは何でしょうか。
id属性がfooの要素class属性にbarが含まれる要素の子孫の要素のうち、button要素であるもの
解答例: セレクタ
#foo.bar button
演習問題3(発展)
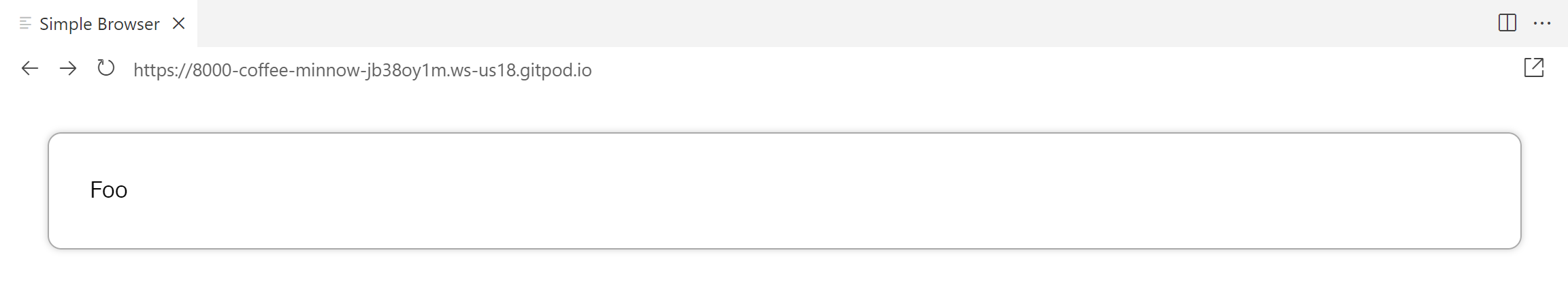
画像のようなシンプルなボックスを作ってみましょう。

シンプルで、よく見かけるデザインですが、様々な指定が必要であることが分かります。次のような点に注意してデザインしてみてください。
- グレーの枠線が付いています (border)
- 枠線は角丸になっています (border-radius)
- 枠線の外側に余白があります (margin)
- 枠線の内側にも余白があります (padding)
- ボックスに影がついています (box-shadow)
解答例: シンプルなボックス
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div id="foo">Foo</div>
</body>
</html>
#foo {
border: 1px solid #aaa;
border-radius: 10px;
margin: 30px;
padding: 30px;
box-shadow: 0px 0px 2px 1px #aaa;
}

