DOM
HTML 要素を JavaScript で取得する
DOM (Document Object Model) は、HTML 構造を JavaScript のオブジェクトとして扱うための枠組みです。 HTML と CSS のほとんどの機能は JavaScript から制御することができます。
document.getElementById 関数は、引数として HTML 要素の id 属性に指定された値を文字列として渡すことで、その要素を表すオブジェクトを返します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
<div id="greeting">Hello World</div>
<script src="./script.js"></script>
</body>
</html>
const greetingElement = document.getElementById("greeting");
greetingElement.textContent = "Hello DOM";
変数 greetingElement には、index.html に記述された div 要素に対応するオブジェクトが代入されています。

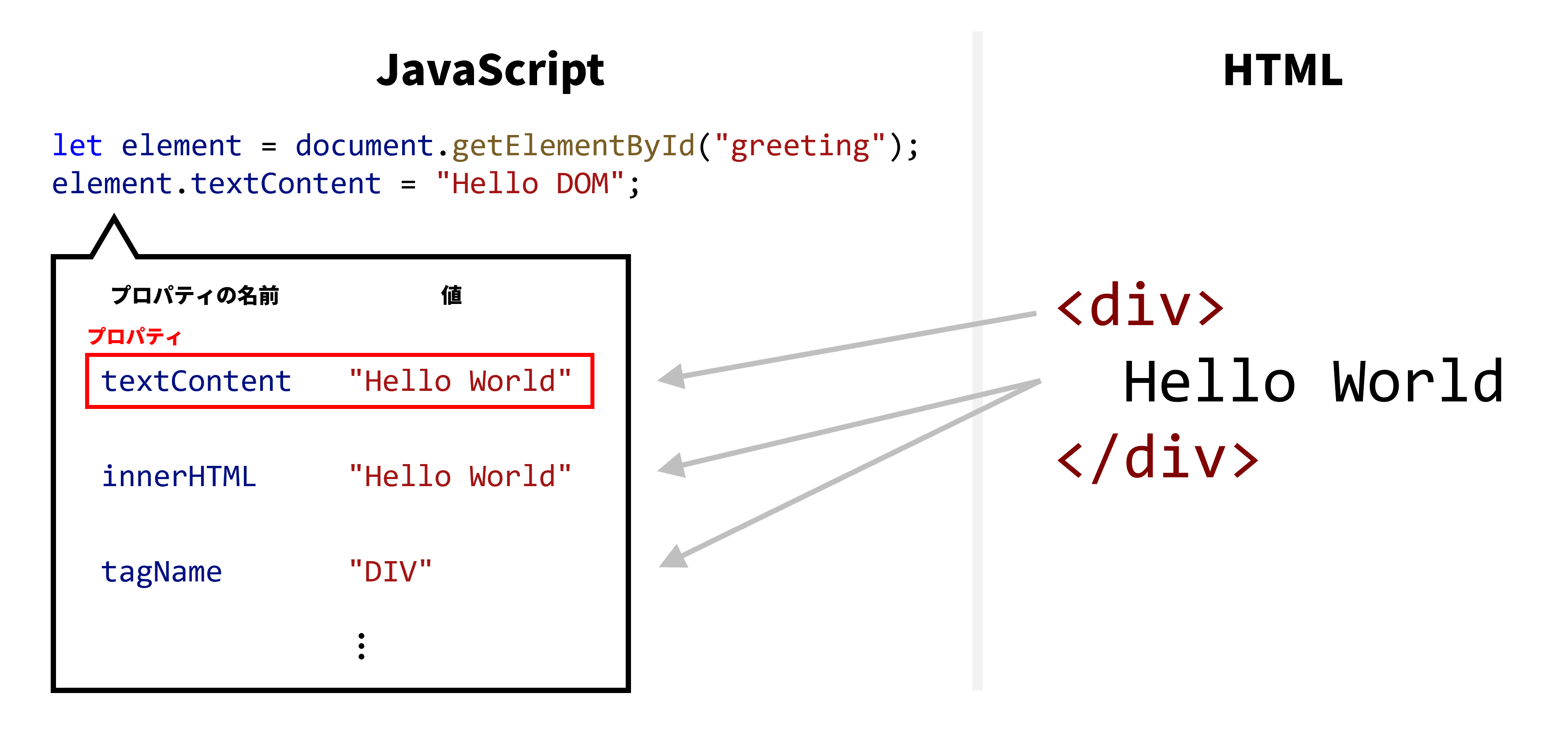
document.getElementById が返すオブジェクトには、取得した HTML 要素の特徴を表す、たくさんのプロパティが含まれています。下はその一部分です。
| プロパティ | 説明 |
|---|---|
textContent | 要素内部のテキスト |
innerHTML | 要素内部の HTML |
tagName | タグの名前 |
style | 要素に設定されたスタイル |
textContent プロパティは、HTML 要素の内部のテキストを表します。オブジェクトのプロパティは通常の変数のように取得や代入が可能で、上の例では textContent プロパティに対して "Hello DOM" という文字列を代入することで、div 要素の内部のテキストを変更しています。
確認問題
下のような HTML が記述されています。
<div>Good <strong id="greeting-type">morning</strong>!</div>
JavaScript を使って、morning を evening にしてください。
解答例
const greetingType = document.getElementById("greeting-type");
greetingType.textContent = "evening";
HTML 要素のスタイルを変更する
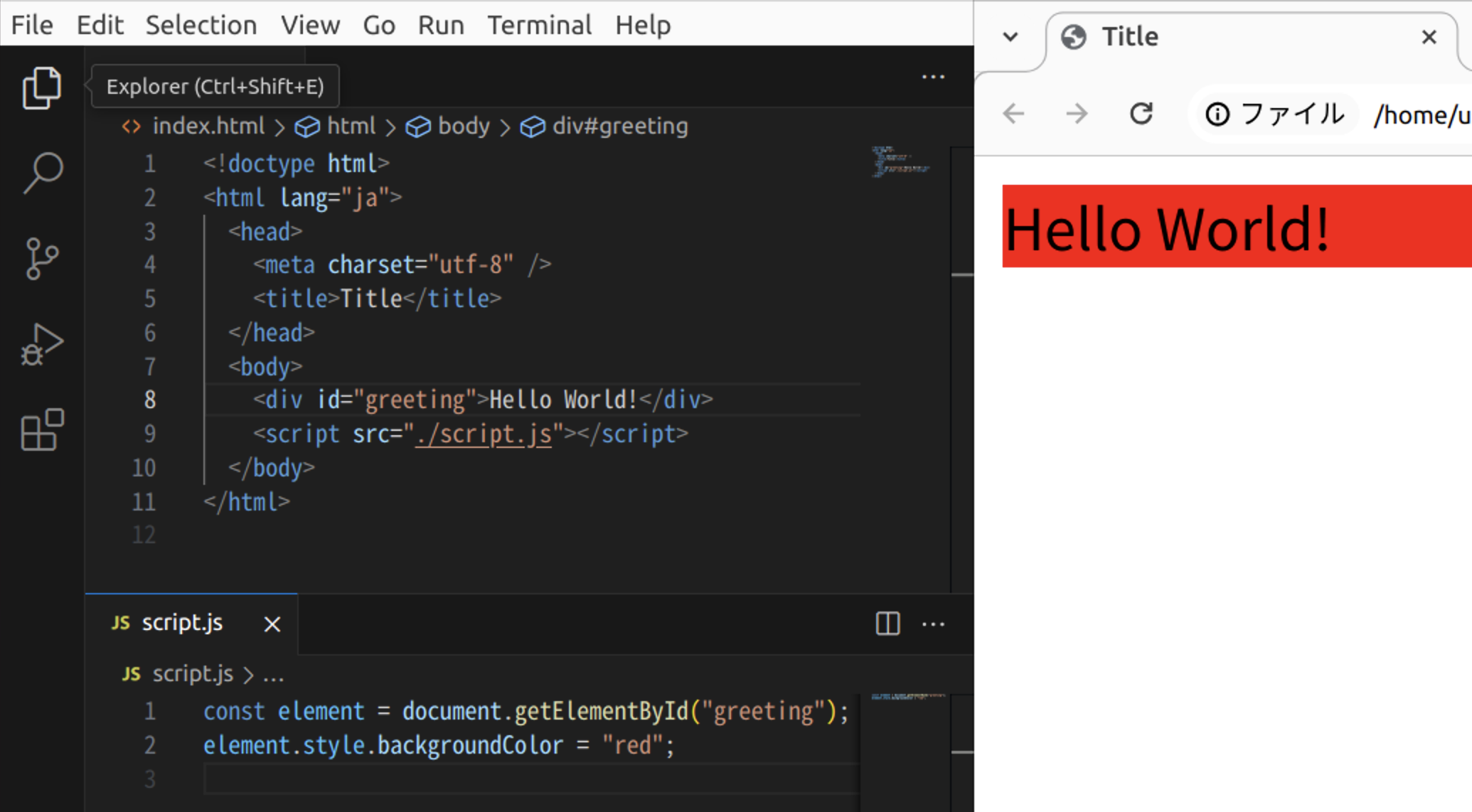
document.getElementById 関数が返すオブジェクトの style プロパティは、その要素の style 属性と対応します。 style プロパティに格納されている値自体もオブジェクト となっており、その各プロパティが CSS のプロパティに対応します。
element.style.backgroundColor = "red";
このプログラムは、取得した要素の背景色を赤色に変更します。

CSS のプロパティ名である background-color は、内部にハイフンが含まれているため、element.style.background-color のように指定してしまうと、ハイフンが減算演算子として解釈されてしまいます。
style プロパティでは、CSS のプロパティ名はキャメルケースとして指定する必要があることに注意してください。
確認問題
下のような HTML ファイルがあります。
<div id="greeting">Hello World!</div>
文字色が黄色、背景色が黒色で Hello World! と表示されるようにしてください。
ここでは CSS ファイルを作成するのではなく、JavaScript を使ってスタイルを操作してください。

解答例
const greetingElement = document.getElementById("greeting");
greetingElement.style.color = "yellow";
greetingElement.style.backgroundColor = "black";
DOM を用いて要素を追加する
document.createElement 関数は、引数に要素の種類を表す文字列を取り、その種類の新しい HTML 要素を作る関数です。
document.createElement 関数の戻り値は、新しく作った HTML 要素に対応するオブジェクトです。
下の例では、新しい li 要素を作っています。
中身のない空の要素が作成されるので、textContent を おやつ に設定してみましょう。
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
そして、要素1.appendChild(要素2) とすることで、要素 1 の子要素に要素 2 を追加し、画面に表示することができます。
今回は、遠足の持ち物リストに新しい項目を追加してみましょう。
<ul id="packing-list">
<li>お弁当</li>
<li>水筒</li>
</ul>
const packingList = document.getElementById("packing-list");
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
packingList.appendChild(snackElement);
これで、既存の ul 要素の子要素に新しい li 要素が追加され、「おやつ」が加わった持ち物リストが表示されます。
確認問題
上の遠足の持ち物リストに、さらに「帽子」を追加しましょう。
解答例
const packingList = document.getElementById("packing-list");
const snackElement = document.createElement("li");
snackElement.textContent = "おやつ";
packingList.appendChild(snackElement);
const capElement = document.createElement("li");
capElement.textContent = "帽子";
packingList.appendChild(capElement);
初級演習
買い物リストの書き換え
次の HTML ファイルから読み込んでいる JavaScript ファイルを書き換えて、「トマト」「レモン」「バジル」と表示されるようにしてみましょう。
<ul>
<li id="item1">トマト</li>
<li id="item2">ナス</li>
<li id="item3">バジル</li>
</ul>
解答例: 買い物リストの書き換え
const targetItem = document.getElementById("item2");
targetItem.textContent = "レモン";
中級演習
フルーツバスケット
購入する予定の果物を表す文字列が格納された配列が次のように用意されています。
const fruits = ["イチゴ", "スイカ", "バナナ"];
createElement 関数や appendChild 関数を用い、ul 要素の中に各果物に対応する li 要素を作成することで、箇条書きを完成させましょう。
ただし、HTML ファイルには次のように記述されているものとします。
<ul id="fruit-basket"></ul>
解答例: フルーツバスケット
const basket = document.getElementById("fruit-basket");
const fruits = ["イチゴ", "スイカ", "バナナ"];
for (const fruit of fruits) {
const item = document.createElement("li");
item.textContent = fruit;
basket.appendChild(item);
}