Renderへのデプロイ
これまでは、Webアプリケーションを開発するにあたり、開発用の端末をサーバーとして利用してきました。しかし、開発したアプリケーションを実際のユーザーが使用できるようにするためには、インターネットに公開されたサーバーが必要です。サーバーの公開に際しては、通常複雑な設定や管理が必要になりますが、PaaS (Platform as a Service) と呼ばれるようなサービスを用いることで、その手間を大幅に簡略化することができます。
Renderは、近年サービスを開始したPaaSで、GitHubなどと連携し、Webアプリケーションを簡単に公開できるサービスです。データベースの節の演習問題で作成したアプリケーションをデプロイし、Renderを用いてNode.jsやPostgreSQLを用いたアプリケーションをデプロイする方法を学びましょう。
Renderへの登録
Renderのウェブサイトにアクセスし、Get Startedから新しいアカウントを作成します。
Render へのデプロイ
RenderでWebアプリケーションをデプロイするには、RenderとGitHubリポジトリを接続し、アプリケーションをRender上で動作させるために必要な各種設定を行います。
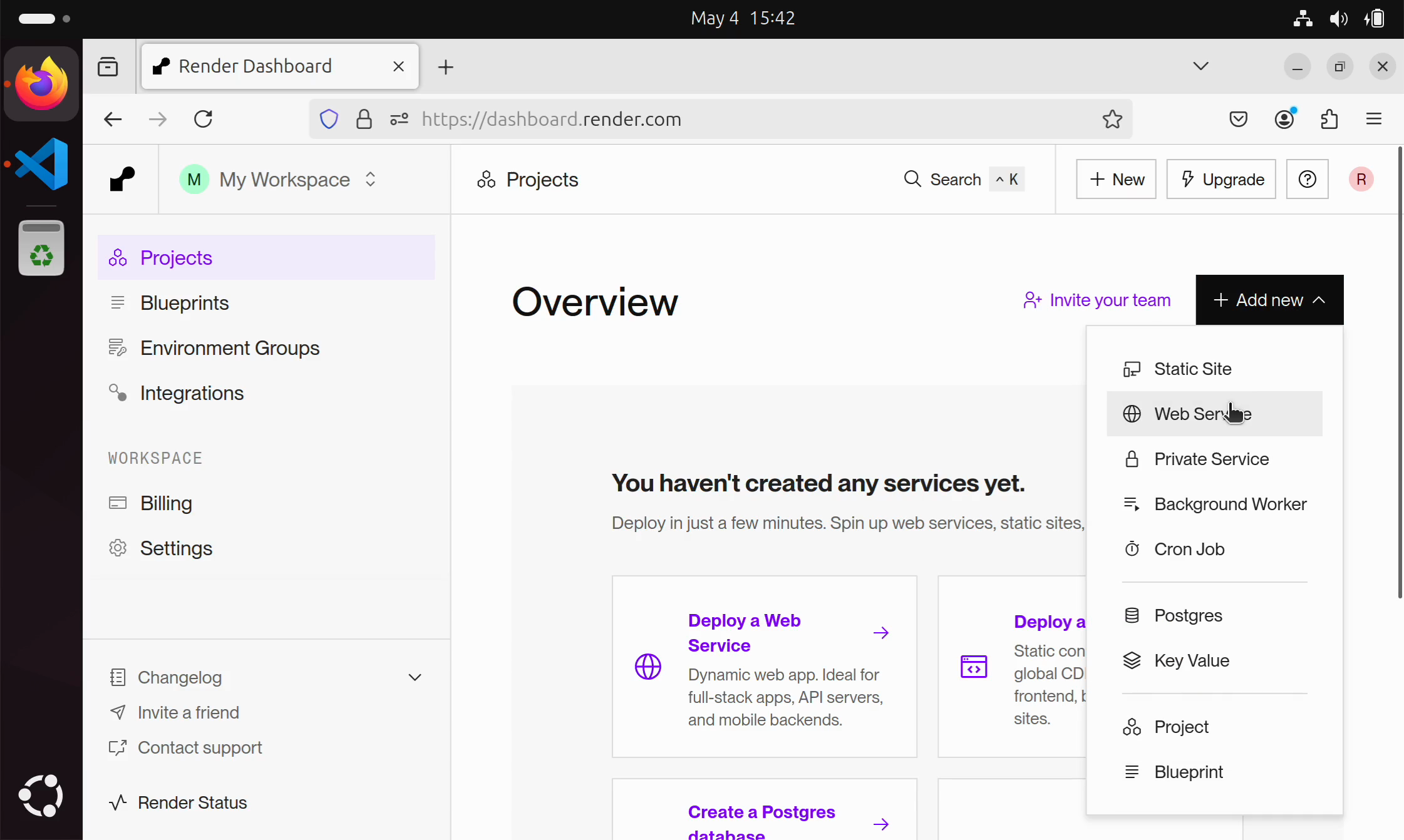
まずは、Renderにログインした直後の画面から、Web Serviceを作成します。Node.jsのアプリケーションのデプロイには、通常このオプションを選択します。

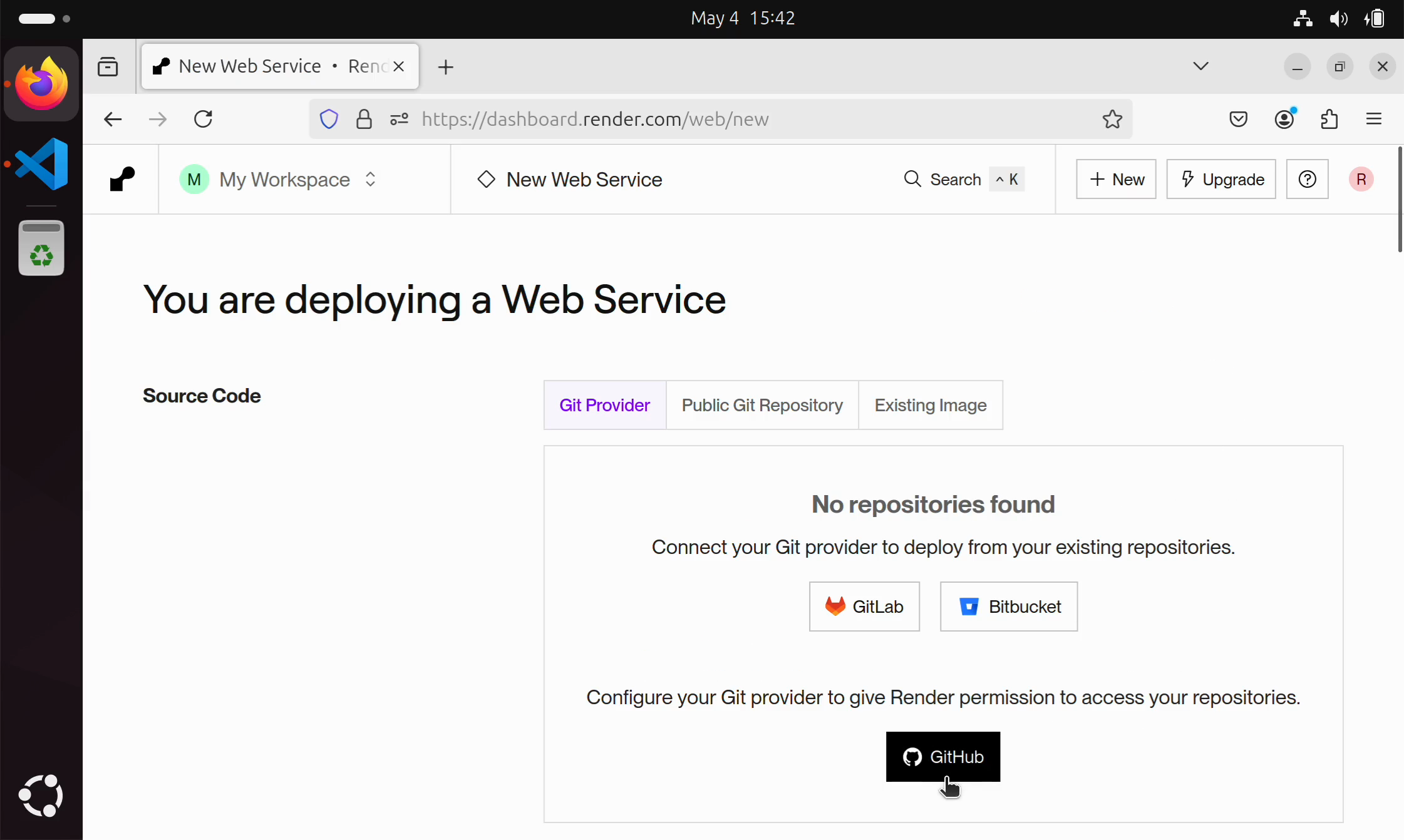
GitHubのリポジトリをRenderに接続します。この手順は、RenderがGitHubのリポジトリにアクセスできるようにするための、初回のみ必要な手順です。

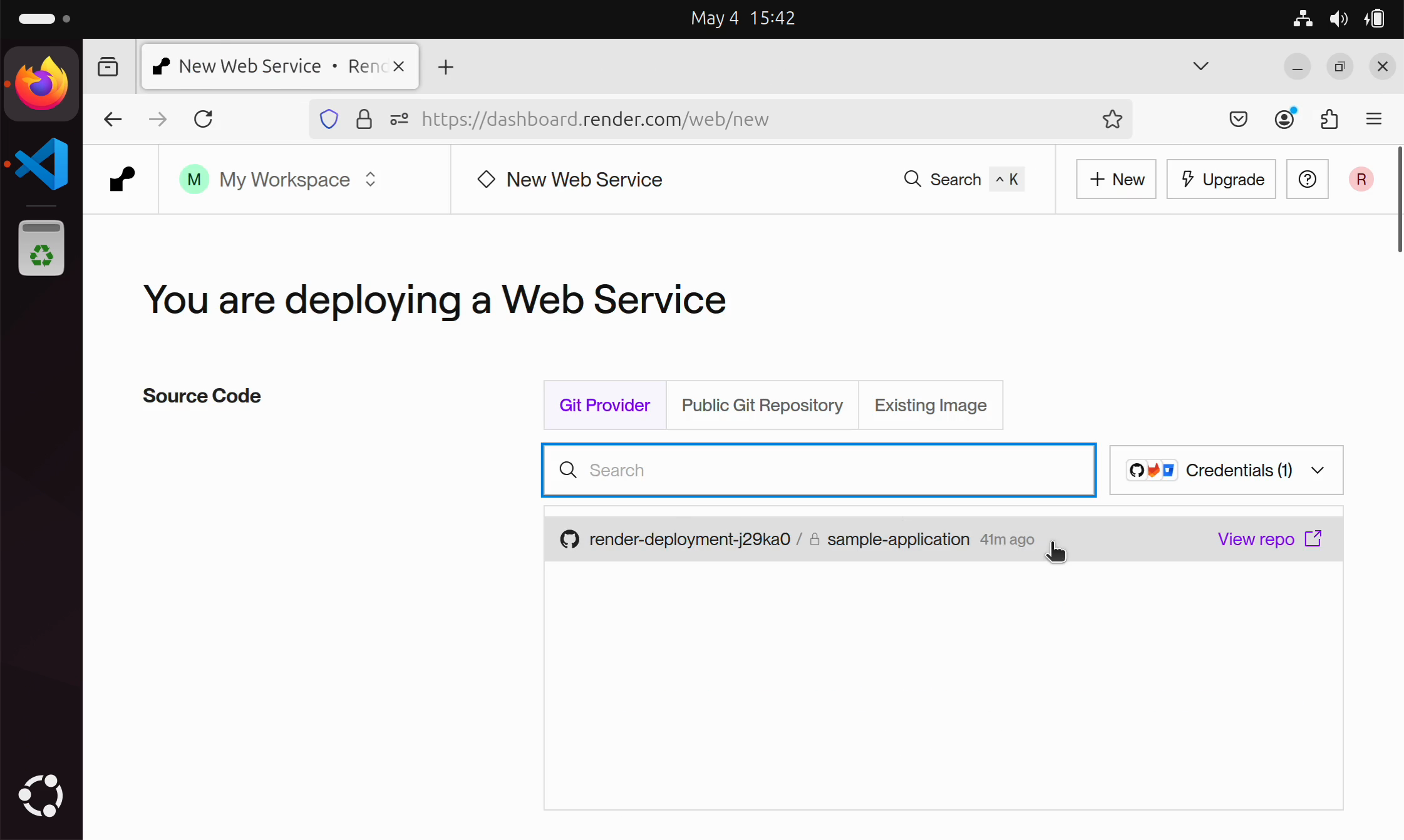
デプロイするリポジトリを選択します。ここでは、データベースの演習問題で作成したアプリケーションをデプロイします。

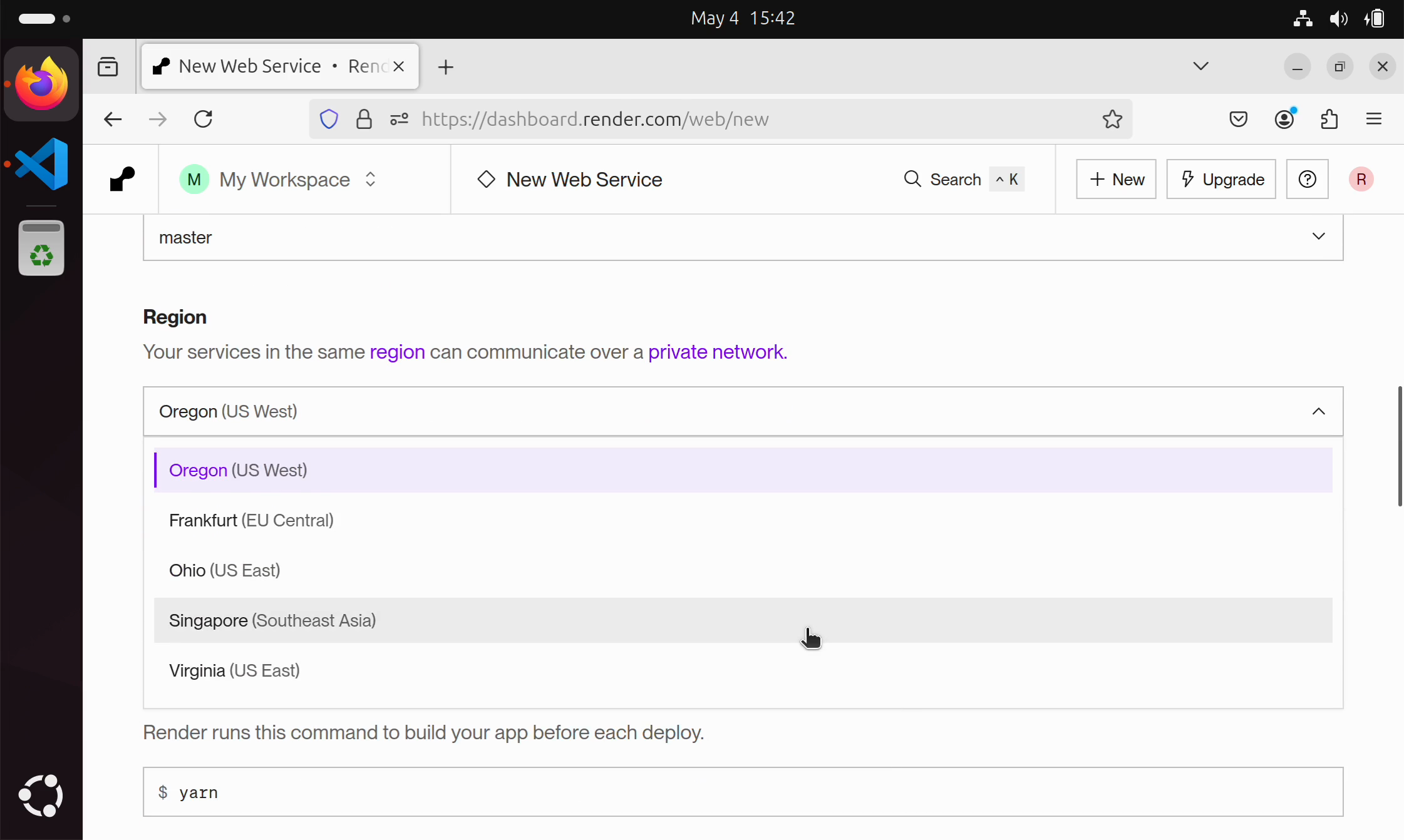
次の画面では、アプリケーションを動作させるために必要な各種設定を行います。Regionには、アプリケーションを動作させるサーバーの地域を選択します。アプリケーションを使用する地域に近い地域を選択することで、アプリケーションの応答速度を向上させることができます。

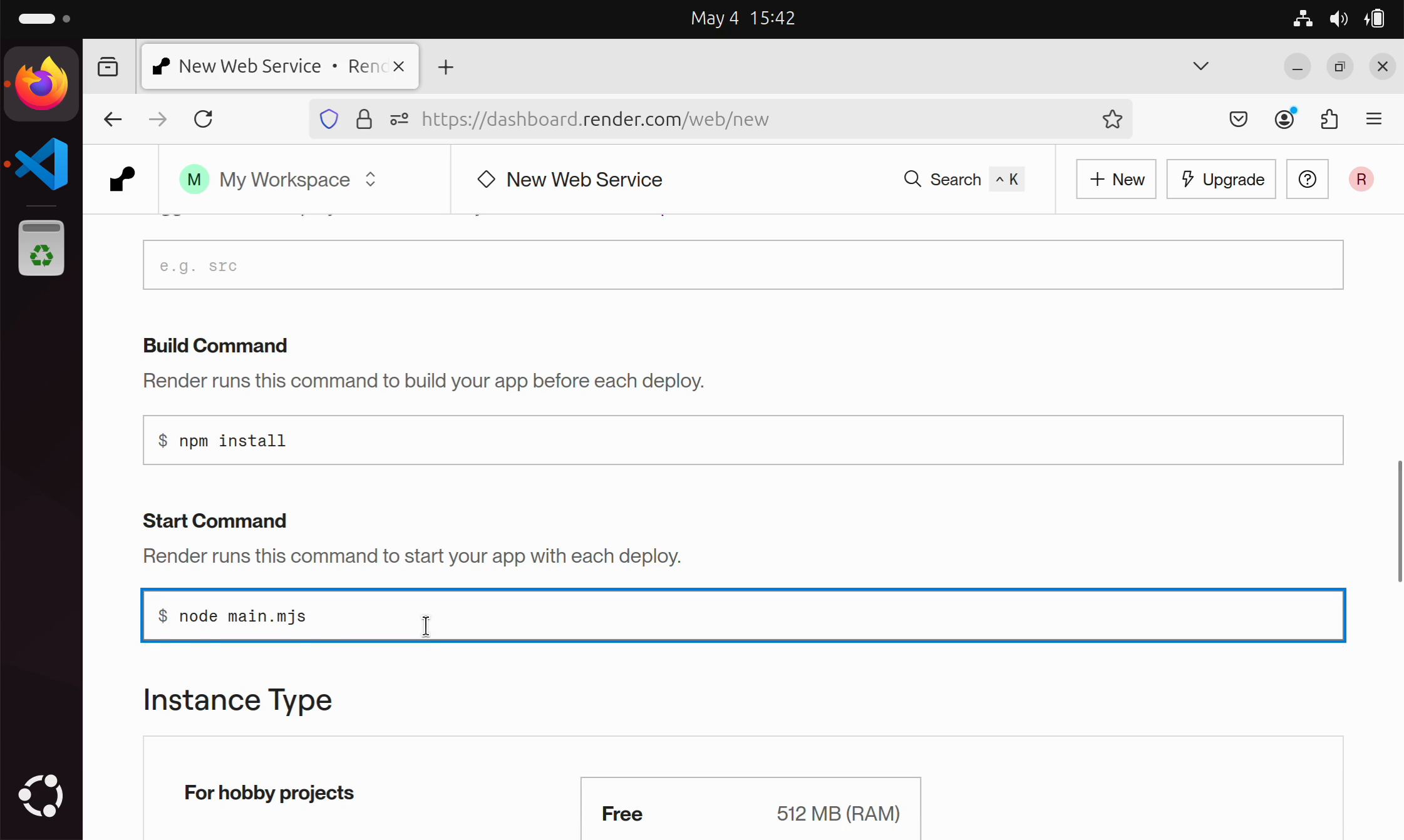
Build Commandでは、リポジトリをクローンした後に実行するコマンドを指定します。Node.jsのアプリケーションの場合、npm installが指定されることが一般的です。Start Commandでは、Build Commandが成功した後、アプリケーションを起動するためのコマンドを指定します。このアプリケーションでは、main.mjsにサーバーを起動するためのプログラムが記述されているので、node main.mjsを指定します。

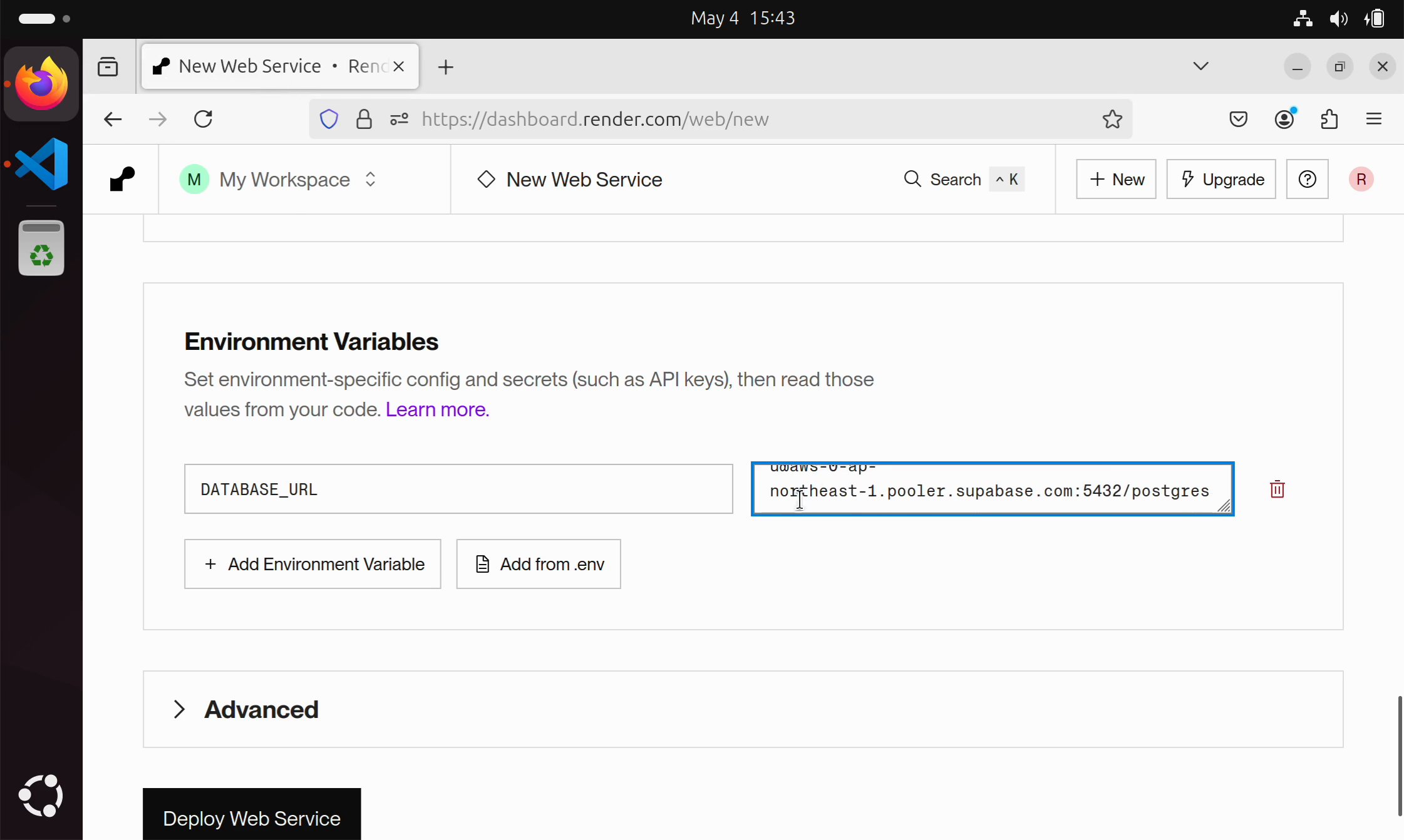
Environment Variablesでは、アプリケーションを動作させるために必要な環境変数を指定します。このアプリケーションでは、開発中に使用する環境変数を.envファイルに記述していましたが、このファイルは.gitignoreに記述されているため、GitHubのリポジトリには含まれていません。動画では、開発中に使用した.envファイルの内容をコピーしていますが、実際には開発環境と本番環境を分離するため、環境変数の内容は両環境で異なる場合がほとんどです。

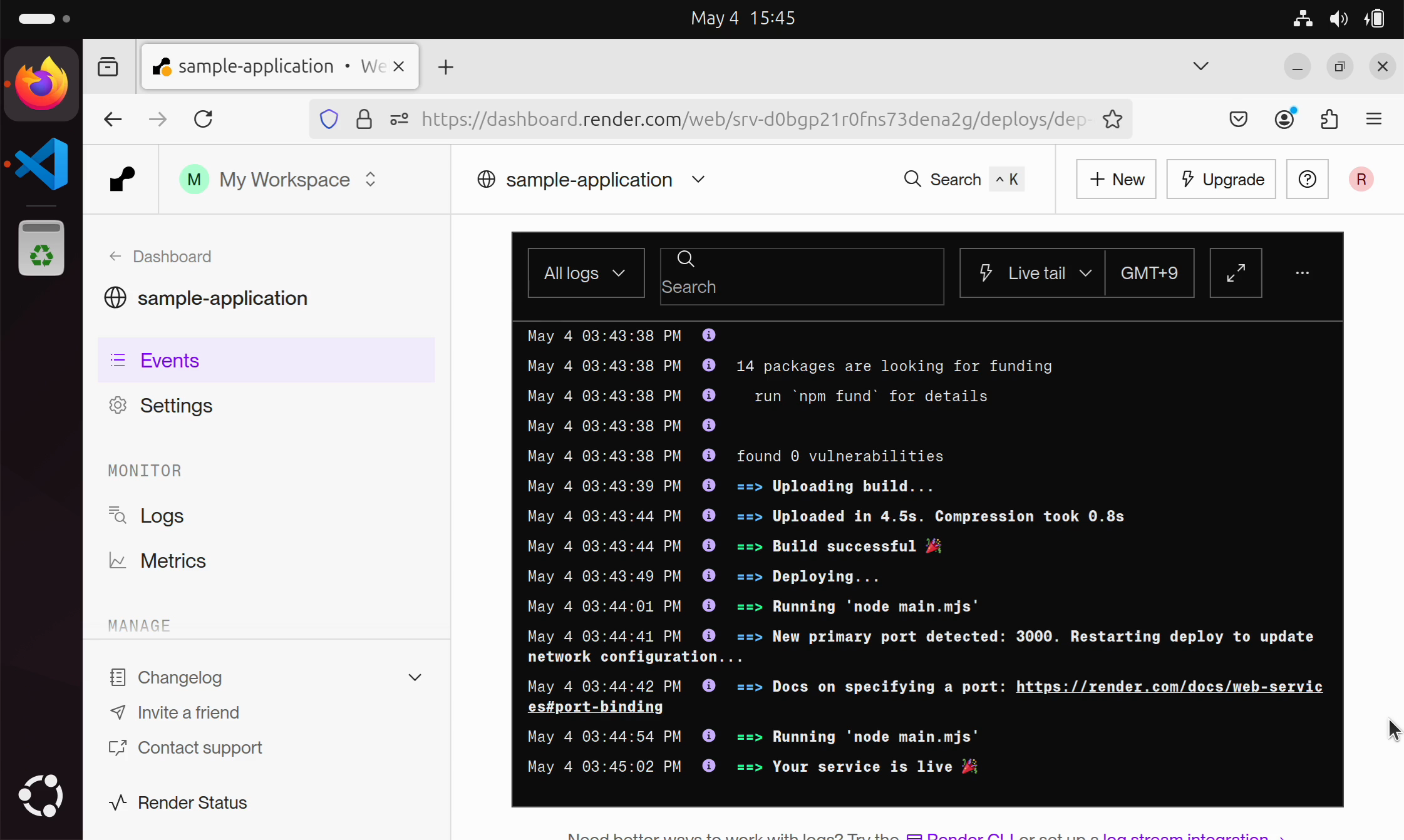
Your service is liveと表示されれば、デプロイは成功です。