HTTPリクエストメソッド
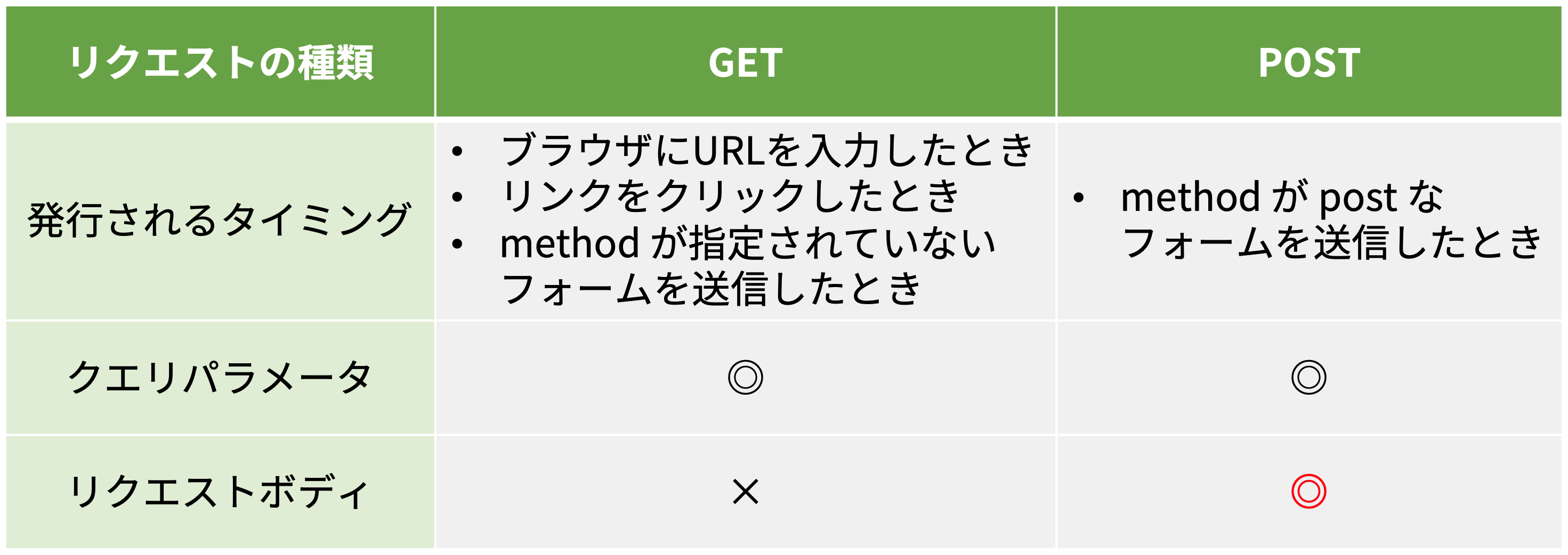
リクエストの種類
クライアントからサーバーへの要求をリクエストと言いました。HTTPのリクエストには、メソッドと呼ばれる区分があります。
今まで扱ってきたのはその中でもメソッドがGETである、GETリクエストと呼ばれるものになります。
GETリクエストでサーバーにデータを送信する場合、前頁で扱ったように、クエリパラメータとしてURLの末尾に付加するしかありませんが、この方式だと困ってしまうことがあります。例えばパスワードなどを入力したときにURLにパスワード情報が載ってしまい機密情報の漏洩につながります。また、URLの長さの制限のため、大量の情報は送信できません。
そこで用いるのがメソッドがPOSTであるHTTPリクエストの、POSTリクエストです。POSTリクエストでは、クエリパラメータとは別に、リクエストボディと呼ばれる領域を使って大容量のデータを送信できます。

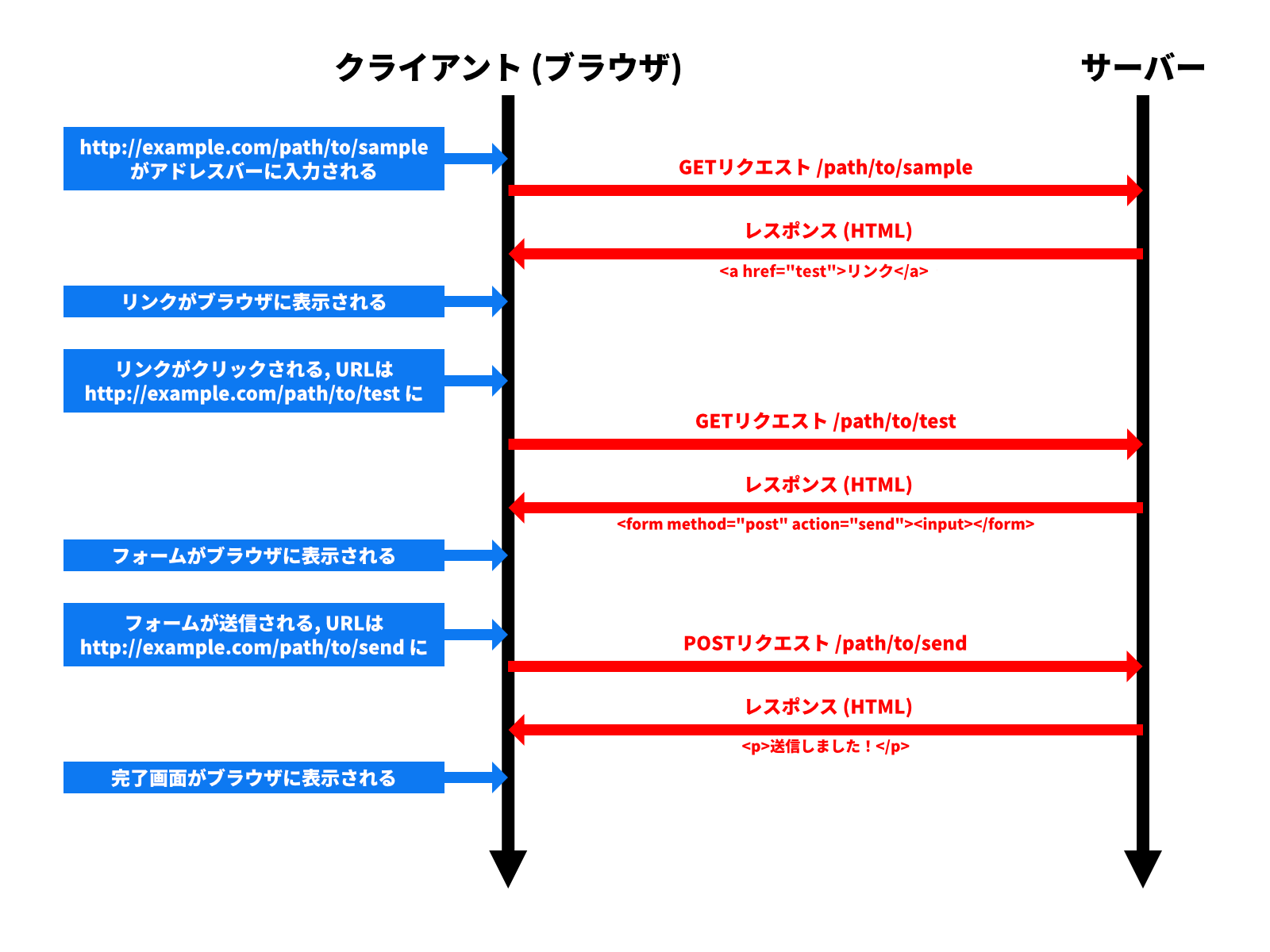
前頁の例を、POSTリクエストを用いて書き直してみましょう。form要素のmethod属性にpostを指定することで、ブラウザは送信ボタンが押されたときにPOSTリクエストを発行します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>フォーム</title>
</head>
<body>
<form method="post" action="/send">
<input name="name" />
<input name="age" />
<button>送信</button>
</form>
</body>
</html>
import express from "express";
const app = express();
app.use(express.urlencoded({ extended: true }));
app.use(express.static("./public"));
app.post("/send", (request, response) => {
response.send(
`あなたの名前は${request.body.name}で、${request.body.age}歳ですね。`,
);
});
app.listen(3000);
これまで利用していたExpressのgetメソッドでは、GETリクエストしか受け付けられないため、/sendへのPOSTリクエストを受け付けるためにpostメソッドを利用しています。
クエリパラメータには、requestオブジェクトのqueryプロパティからアクセスできましたが、リクエストボディには、requestオブジェクトのbodyプロパティからアクセスできます。
app.use(express.urlencoded({ extended: true }));は、リクエストボディの解釈方法を定めています。HTMLのフォームが送信されたとき、ブラウザが発行するPOSTリクエストのリクエストボディは、クエリパラメータと同じくURLエンコードされた形式で記述されます。express.urlencoded関数は、URLエンコードされたリクエストボディを読み取り、request.bodyにオブジェクトの形式でデータを保存する役割を担っています。
このWebサイトにアクセスし、以下のように入力します。
送信ボタンをクリックするとhttp://localhost:3000/sendに移り、以下のような画面が表示されます。GETリクエストの時と違い、クエリパラメータがURLに表示されていないことが分かります。

ブラウザの通信を覗いてみる
ブラウザの開発者ツールには、ブラウザの行うネットワーク通信を監視するツールが搭載されています。これを使い、実際にPOSTリクエストの中身がどうなっているか覗いてみましょう。
開発者ツールのNetworkタブを開き、フォームに文字を入力して送信してみます。
そしてName欄のsendをクリックし、Headersを選択するとRequest MethodがPOSTになっています。
また、Headersの横にあるPayloadを選択しForm Dataを見ると、nameとageの情報が載っています。さらに、Form Dataの横のview sourceやview URL-encodedも見てみましょう。するとURLエンコードされたリクエストボディの中身を見ることができます。
以上のようにして、POSTリクエストの中身を覗くことができます。
演習問題
古き良き掲示板システムを作ってみましょう。次のようなページを作成してください。
GET /: 現在の投稿されているすべての記事を表示します。/sendへPOSTするためのフォームも同時に表示します。POST /send: リクエストボディに含まれている記事の内容を記録します。
- イベントハンドラの外側に現在投稿されたデータを記録するための配列を用意しましょう。
GET /では 配列の中身を一覧表示しましょう。フォームも忘れずに表示しましょう。POST /sendに新しい投稿が来たらArray#pushメソッドで配列に要素を追加しましょう。
サーバー側からブラウザに対してページ遷移を指示するためには、ブラウザからのリクエストに対して、特殊なレスポンスを返します。Expressを用いてこのようなレスポンスを生成するためには、express.Response#sendメソッドの代わりに、express.Response#redirectメソッドを用います。
app.post("/send", (request, response) => {
// 省略
response.redirect("/");
});
解答例
解答例は以下を参照してください。