はじめてのNode.js
ブラウザ外で動作するJavaScript
これまで、JavaScriptといえば、ブラウザ上で動作するプログラミング言語でした。Node.jsは、JavaScriptをブラウザ外で動作させるための実行エンジンです。
Node.jsをインストールする方法は様々ですが、現在はnvmと呼ばれるツールが用いられることが多いようです。
macOSの場合は、先に次のコマンドを実行してコマンドラインデベロッパツールをインストールする必要があります。
xcode-select --install
まずは、nvmのウェブサイトのInstall & Update Scriptセクションに書かれているスクリプトを実行しましょう。2025年4月現在では、次の通りです。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.3/install.sh | bash
続いて、ターミナルアプリケーションを再起動してから、nvmのインストールが成功していることを確認するため、次のコマンドを実行します。
nvm -v
次のように表示されたら成功です。
$ nvm -v
0.40.3
さらに、次のコマンドを実行して、Node.jsをインストールします。
nvm install --lts
完了したら、Node.jsのインストールが完了しているか確認するため、次のコマンドを実行します。
node -v
次のように表示されたら成功です。
$ node -v
v22.15.0
- Windows (WSL)
- macOS
Windows上での作業は、WSLのターミナルを利用するようにしましょう。
macOSの場合、インストールコマンドを実行してターミナルを再起動しても、nvmが使用できない場合があります。その場合、次のコマンドを実行してみてください。
touch ~/.zshrc
Node.jsでHello World
まずは、新しいフォルダを作成し、Visual Studio Codeで開きます。macOSの場合ははじめてのWeb開発で作成したprojectsフォルダの中に別のフォルダを作れば問題ありませんが、Windowsの場合はWSL上にフォルダを作成します。
WindowsのWSLでは、エクスプローラーのサイドパネルからLinuxを開いた後、Ubuntu→home→[ユーザー名]の順番でフォルダを開き、そこにprojectsフォルダを作成します。
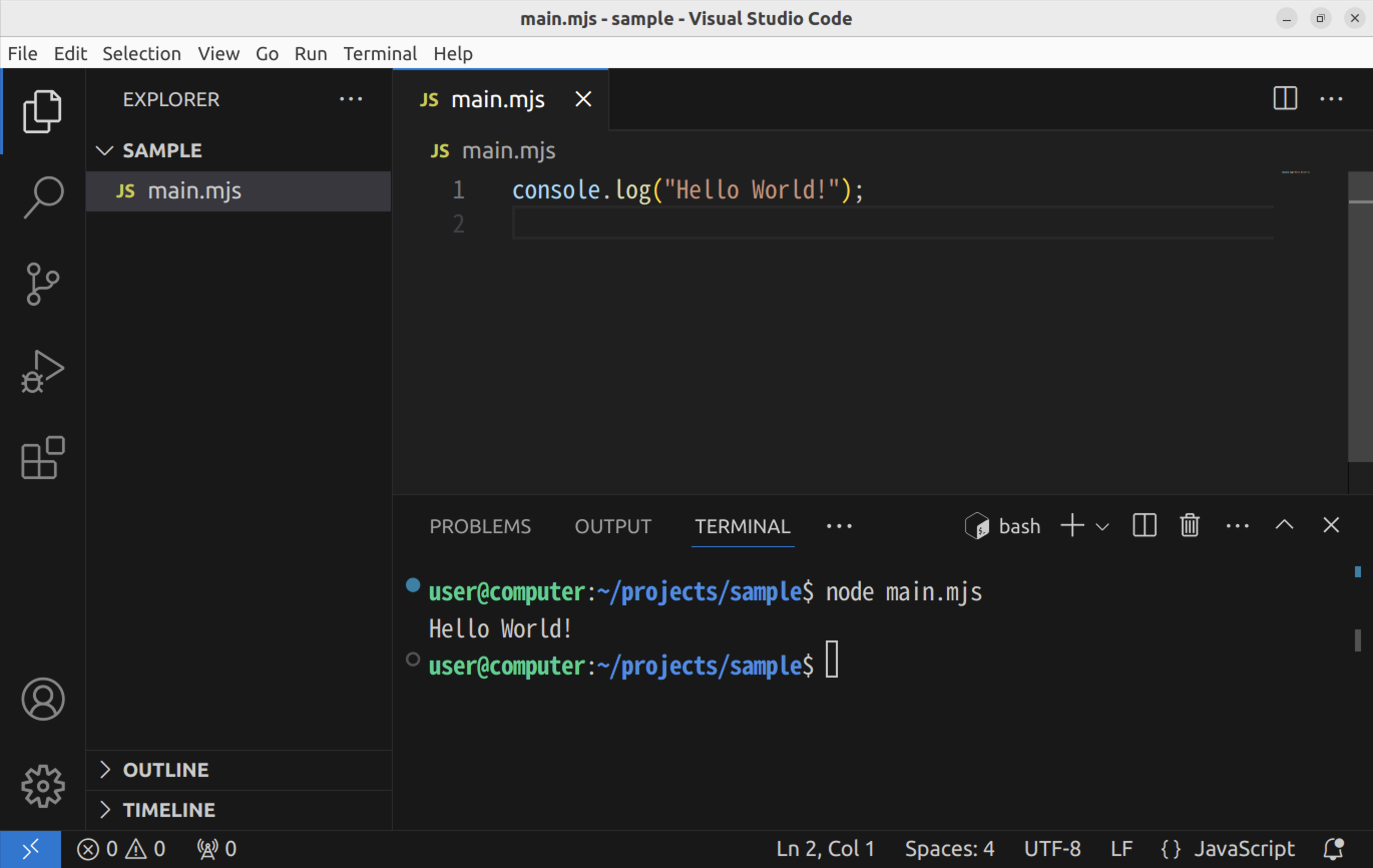
続いて、開いたフォルダにmain.mjsファイルを作成し、下のスクリプトを保存します。拡張子が.mjsであることに気をつけてください。console.log関数は、画面に文章を表示させるための関数です。
console.log("Hello World!");
ターミナルを開き、node main.mjsコマンドを実行します。

ターミナルにHello World!が表示されれば成功です。
Node.jsのデバッグ
ブラウザの開発者ツールを利用する節でJavaScriptのデバッグを行ったのと同様に、Node.jsでは、VS Code標準の機能を用いてデバッグを行えます。
Node.jsのデバッグを開始するには、ブレークポイント等を設定したうえで、F5キーを押します。初回はデバッグ構成を選択するメニューが出現するので、Node.jsを選択しましょう。デバッグが開始されると、VS Code下部の青いバーが橙色に変化します。console.logはDEBUG CONSOLEタブに出力されるので注意しましょう。
ステップ実行、コールスタックなど、基本的な機能はブラウザに搭載されているものとほとんど同じです。
確認問題
Node.jsのデバッガを用いて、consoleオブジェクトにどのようなプロパティがあるのか調べてみましょう。